More and more this topic is being understood and implemented. Almost all websites used today are responsive. But, if you haven’t made the leap yet to cater to different view-port sizes, you may be missing out on potential business. In this article, we will go through the reasons “Why You Need a Responsive Website.”
While working toward obtaining a Management Information Systems degree, I managed a small apartment complex with my wife. Our neighbors were quiet and seemed relaxed in our peaceful park-like environment. We didn’t have to go far to do our job, since only a sliding glass door separated the living room from the small office add-on that protruded into the parking lot. We held office hours only two hours a day, but since our apartments were mostly filled and the residents were content, we didn’t have too many visitors. Rather than using this additional time to study for classes, I used it to dream up ways to make money. Thus, SiteHatchery was conceived here and a company was born.
My first web design gig was done in this office on a Windows XP computer with a 14 inch monitor. If your own experience with computers dates back to the early 2000’s, you might remember working with something like this:
I remember being frustrated by the poor internet connection, and the tiny screen. The monitor was a beast. It weighed like an anvil and took up half the desk in depth. Larger and thinner screens were quite expensive at the time, at least to me, so I just resolved to struggle with what I had.
My parents heard of the struggle and wanted to help encourage my decision to start a business. To my great delight, they bought a laptop computer to replace the relic I had. It was a large 17 inch HP laptop. It was heavy, but portable. There was so much extra room for designing and developing websites, and it was also nice to meet with customers remotely and do work in coffee shops. Here’s a picture of the actual laptop I was given when I graduated in 2004, now used by my kids as an inoperable toy:
While I prefer using larger monitors, many of you may like to use smaller and more portable computers. Several years ago, Best Buy only had a single 17 inch laptop in their store. It was a great shock to discover that the tiny 13 inch laptops were in such high demand and, according to the Best Buy rep, 17 inch laptops were becoming largely irrelevant.
In the early 2000’s, smart phones were trending. I upgraded a Palm 3C with a Blackberry smart phone. The full keyboard was amazing, and it was nice to be able to manage emails and a calendar from the device. Websites were shown slimmed down to a mobile site and were hardly usable. Browsing the internet was such a horrible experience that I didn’t do it much.
Then, something amazing happened. My mother-in-law presented the best birthday present: an iPhone. I dreamed of this, thinking how amazing it would be to show full desktop-like websites to clients on a small screen wherever without having to pull out a mammoth laptop.
However, as the trend toward smaller screens rose, responsive websites were born. Responsive design really began to increase in popularity not too long ago. The idea behind scaling and reorganizing a website to fit smaller screens was introduced only in May of 2010 by Ethan Marcotte in his A List Apart article. It began to take off in 2012, only 5 years ago! Now, having a responsive website is a requirement for every new web design project.

Why do you need a responsive website?
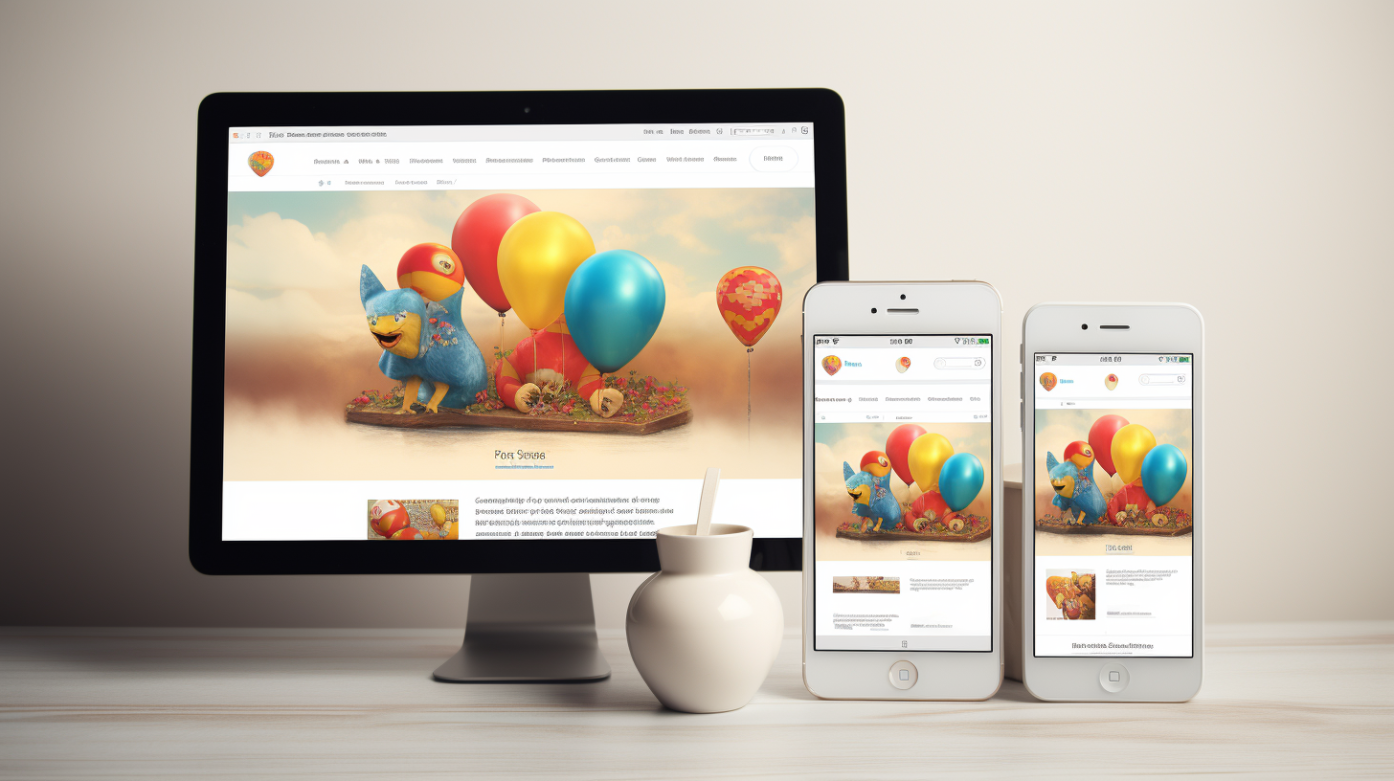
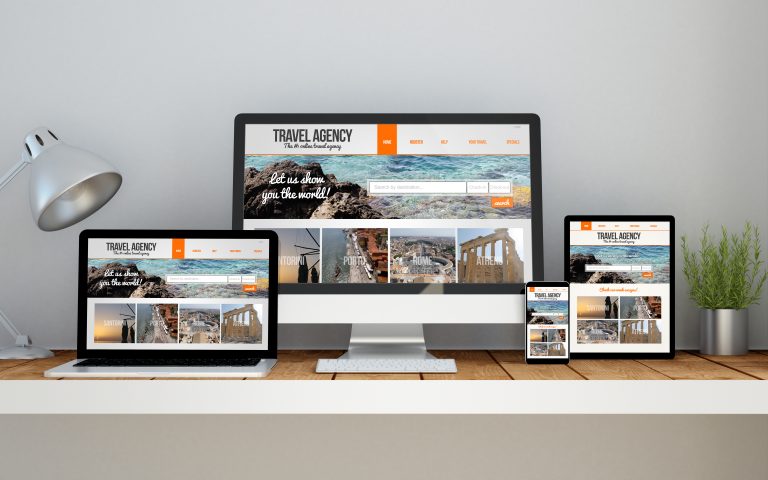
Simply, you need a responsive website because most people are browsing your website with portable devices. Desktop websites are built for larger screens and they may not look good or be usable on smaller devices. Since more than 50% of users are browsing your website on a mobile device (see this), you might be missing out on an opportunity to reach your customers effectively. Following this user trend, Google also gives responsive websites a boost.
If you would like to update your website and create virtual business tool that is accommodating to all viewable electronic devices, our design team will create a solution that is not only cost effective but also performance driven.
Keep in mind, SiteHatchery.com offers a variety of services tailored for business owners. From web hosting, to custom analytic reports and intense security measures – SiteHatchery.com is an active ingredient when it comes to the recipe of successful web support.