Pingdom Speed Test stands strong as a top 10 ranking website report tool due to its exceptional performance in assessing website loading times and overall performance. Developed by Pingdom, this powerful tool meticulously analyzes website speed from various global locations, providing valuable insights into potential bottlenecks and performance issues. By generating detailed reports and performance metrics, Pingdom Speed Test equips website owners and developers with the data they need to optimize loading times and deliver a seamless user experience. Its user-friendly interface, real-time monitoring, and continuous updates make it an indispensable resource for improving website speed and performance. With its unwavering commitment to website optimization, Pingdom Speed Test remains a trusted tool for businesses and individuals striving for a competitive edge.

Pingdom is a useful tool when it comes to being performance monitoring for your website. They are cost effective and reliable uptime.
Pingdom uses more than 70 global polling locations which they use to test and verify websites. With Pingdom you can test and evaluate your websites’ performance, interactions and uptime for a better visitor experience.
Creating a faster website

Pingdom was built by developers who have a passion for load speed. The product they created is a Website Speed Test which will analyze a website’s load speed. Inside the test, the tool will evaluate a webpage and identify what is fast, slow, too big, and so on.
Unlike other website tools, Pingdom was designed to be feature rich for advances web design experts, but also easy enough to understand by someone who is a novice. It’s an easy to use tool built for all web developers, webmasters, or anyone who wants to improve their website performance.
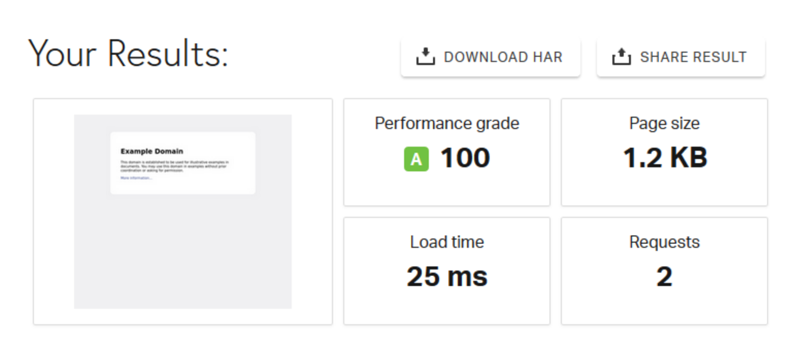
Speed Test Results

After a webpage is tested, the results are given for the following four areas:
- Performance Grade
- Page Size
- Load Time
- Requests
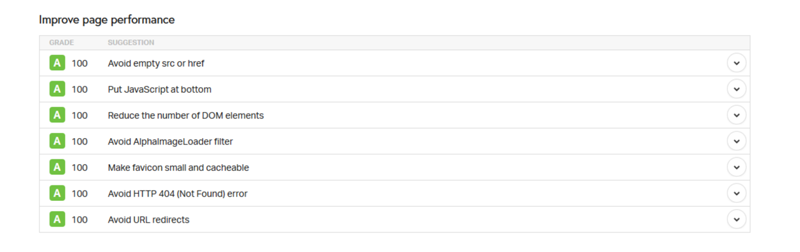
Improve Page Performance

To improve your webpoages performance, Pingdom monitors the following seven areas for possible issues. Each area tested is given a grade, along with a desription of that individual test and why it’s important to fix any issues that may arise.
- Avoid empty src or href
- Put JavaScript at bottom
- Reduce the number of DOM elements
- Avoid AlphaImageLoader filter
- Make favicon small and cacheable
- Avoid HTTP 404 (Not Found) error
- Avoid URL redirects
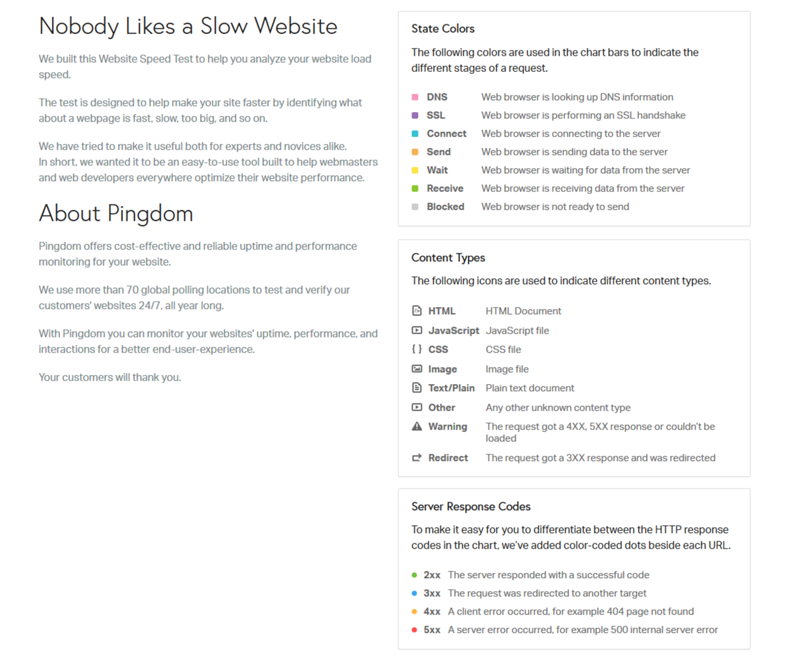
Response Codes

Response Codes, also known as HTTP status codes, are like small notes from the webs server a website is hosted on, indicating how things went when the request to view the page was received.
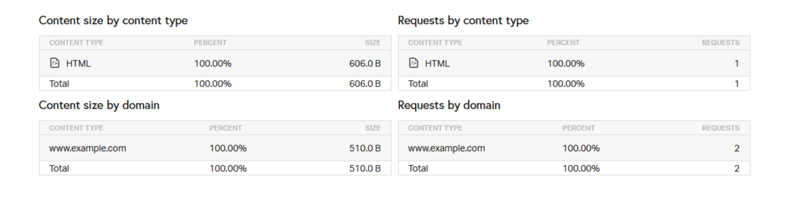
Content size and Requests by Content Type and Domain

CONTENT SIZE AND REQUESTS BY CONTENT TYPE
When reviewing a webpage, Pingdom will monitor the content size by content type and the requests there of. This test will show what content types are taking up the most resources on your webpage. For instance, images commonly account for a huge portion of the of a webpage’s total size. By reducing, compressing or changing images out all together, you can reduce the resources needed and improve page performance.
CONTENT SIZE AND REQUESTS BY DOMAIN
While reviewing a webpage, Pigndom will test to see which external services and scripts are on your website. Ideally, it’s best to have the least amount of external requests necessary. This will allow your website run better due to each external service carrying its own latency, like TLS handshake delays, DNS lookups, etc.
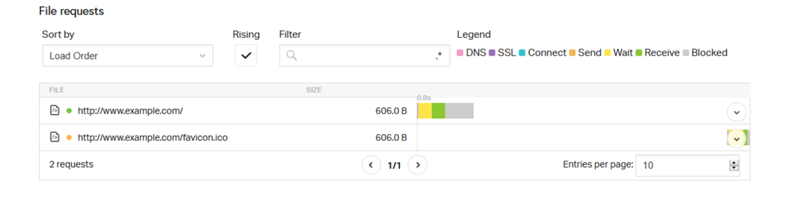
File Requests

The last report offered by Pingdom is the File Requests, which is a waterfall chart of all the individual requests on a webpage. This list of requests will allow administrators or website owners to analyze each request, evaluating what is causing delays or possible performance issues.